Hier wird die Weihnachtsgeschichte in moderner Form erzählt – aber seht selbst 🙂
THE DIGITAL STORY OF NATIVITY – ( or Christmas 2.0 ) (via ViralVideosNr1)
Personal thoughts of Steffen Schlönvoigt
Hier wird die Weihnachtsgeschichte in moderner Form erzählt – aber seht selbst 🙂
THE DIGITAL STORY OF NATIVITY – ( or Christmas 2.0 ) (via ViralVideosNr1)
Cool Toyota Commercial for Families
SWAGGER WAGON (via Sienna)

Sounds familiar to me 🙂

Der freie Desktop KDE hat mit der Version 4.0 eine neue Desktop-Shell namens Plasma eingeführt. Die ganze Oberfläche wird dabei aus einer Vielzahl von Widgets, sogenannter Plasmoiden, zusammengesetzt. Plasmoiden können dabei prinzipiell jede mögliche Funktion realisieren. Es existieren bereits eine Vielzahl von Uhren, Kalendern, Taschenrechnern aber auch komplexere Applikationen wie etwa ein Twitter-Client oder . Auch die Grundelemente des Desktops wie die Taskleiste aber auch der Desktop selbst sind spezielle Widgets. Der Benutzer kann dabei selbst entscheiden welche Plasmoiden er wo verwenden möchte. Neue Plasmoiden können einfach über das Netz nachgeladen werden.
In den Anfangszeiten war die Entwicklung von Plasmoiden recht kompliziert und erforderte neben Kenntnissen in C++ tiefe Einblicke in das Plasma-Framework. Seit KDE 4.4 können Plasmoiden nun sehr einfach mit Hilfe von Skriptsprachen wie JavaScript erstellt werden. Wie einfach das von statten geht, möchte ich euch hier gerne demonstrieren.
Ganz traditionell fangen wir hier mit einem einfachen „HelloWorld“ an. Zunächst müssen wir einen Ordner anlegen, der unseren Plasmoiden erhalten soll. Dieser erhält den Namen hello_world:
mkdir hello_world
In diesem Ordner benötigen wir eine Datei mit dem Namen metadata.desktop.
touch hello_world/metadata.desktop
Diese Datei beschreibt den Plasmoiden, kann mit jedem Editor (z.B. KWrite) bearbeitet werden, und sollte in etwa folgenden Inhalt haben:
<br /> [Desktop Entry]<br /> Name=Hello World<br /> Comment=Eine kurze Beschreibung des Plasmoiden<br /> Icon=kate<br /> Type=Service<br /> X-KDE-ServiceTypes=Plasma/Applet<br /> X-Plasma-API=javascript<br /> X-Plasma-MainScript=main.js<br /> X-Plasma-DefaultSize=300,100<br /> X-KDE-PluginInfo-Author=Steffen Schloenvoigt<br /> X-KDE-PluginInfo-Email=steffen@schloenvoigt.de<br /> X-KDE-PluginInfo-Name=hello_world<br /> X-KDE-PluginInfo-Version=0.0.1<br /> X-KDE-PluginInfo-Website=http://plasma.schloenvoigt.de/<br /> X-KDE-PluginInfo-Category=Examples<br /> X-KDE-PluginInfo-Depends=<br /> X-KDE-PluginInfo-License=GPL<br /> X-KDE-PluginInfo-EnabledByDefault=true<br />
Die Datei ist größtenteils selbsterklärend. Als Icon für das Plasmoid hab ich hier einfacherweise das bereits im System vorhandene des Programms KWrite verwendet. Man könnte hier aber auch einen Dateinamen eines eigenen Icons angeben. Wichtig ist noch der Parameter X-Plasma-MainScript. Er gibt den Namen der Datei an, die später unseren Code enthält.
Alle weiteren Dateien, die zum Plasmoid gehören, müssen in einem Unterordner namens contents abgelegt werden. Diesen erstellen wir nun:
mkdir hello_world/contents
In diesem Ordner legen wir nun die Datei main.js an, die später den Code des Plasmoids enthält:
touch hello_world/contents/main.js
Um einfach den Schriftzug „Hallo Welt“ anzuzeigen, reicht folgender Code aus:
<br /> layout = new LinearLayout( plasmoid );<br /> label = new Label( );<br /> label.text = "Hallo Welt";<br /> layout.addItem( label );<br />
In Zeile 1 erstellen wir ein LinearLayout für den Plasmoiden. Die Variable plasmoid ist eine statische Variable, die vom Plasma Framework bereitgestellt wird. Das LinearLayout ist ein Container, der alle in ihm enthaltenen Elemente nacheinander (oder untereinander wenn die Orientierung auf Vertikal umgestellt wurde) in gleichmäßiger Größe anordnet. In der zweiten Zeile erstellen wir dann ein Label-Objekt, dessen Eigenschaft „text“ wir in der dritten Zeile den später anzuzeigenden Text „Hallo Welt“ zuweisen. Zu guter Letzt wird das label in Zeile 4 zum Layout-Container hinzugefügt.
Das ist im Prinzip auch schon alles. Nun können wir uns den Plasmoiden mit dem Programm plasmoidviewer einfach ansehen:
plasmoidviewer hello_world
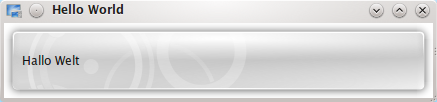
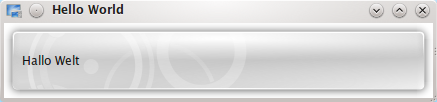
Wenn wir alles richtig gemacht haben, sollte sich nun folgendes Fenster öffnen:

Natürlich wollen wir nich nur einfach einen Schriftzug anzeigen sondern auch auf Benutzereingaben reagieren können. Wir erweitern das Programm deswegen folgendermaßen:
<br />
layout = new LinearLayout( plasmoid );<br />
label = new Label( );<br />
label.text = "Hallo Welt";<br />
layout.addItem( label );</p>
<p>layout.orientation = QtVertical;</p>
<p>inputField = new LineEdit( );<br />
layout.addItem( inputField );</p>
<p>button = new PushButton( );<br />
button.text = "Klick mich";<br />
button.clicked.connect( onButtonClick );<br />
layout.addItem( button );</p>
<p>function onButtonClick( )<br />
{<br />
if( inputField.text != "" )<br />
{<br />
anotherLabel = new Label( );<br />
anotherLabel.text = inputField.text;<br />
layout.addItem( anotherLabel );<br />
inputField.text = "";<br />
}<br />
}<br />
Zunächst setzen wir hier zusätzlich die Orientierung auf vertikal indem wir der orientation Eigenschaft des Layouts die globale Konstante QtVertical zuweisen. Als nächstes erzeugen wir in den Zeilen 8 und 9 ein einfaches Texteingabefeld und fügen es zum Layout hinzu. In den Zeilen 11-14 erzeugen wir einen Button mit der Aufschrift „Klick mich“, der die Funktion onButtonClick aufruft, wenn er gedrückt wird.
In den Zeilen 16-25 wird dann diese onButtonClick Funktion implementiert. Hier prüfen wir zuerst, dass das Eingabefeld nicht leer ist. Ist etwas im Eingabefeld enthalten, wird ein neues Label Objekt erzeugt und der Inhalt des Eingabefelds an dessen text Eigenschaft zugewiesen. Das neue Label wird dann ebenfalls an das Layout angehängt und der Inhalt des Eingabefelds geleert.
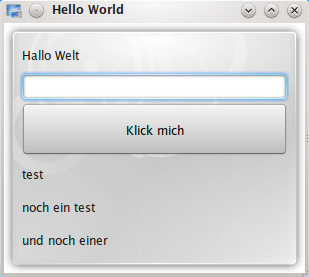
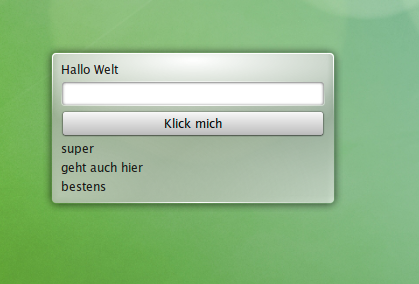
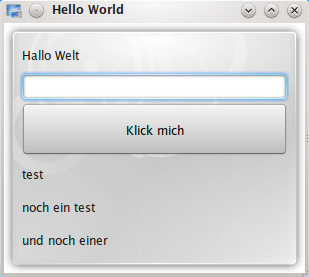
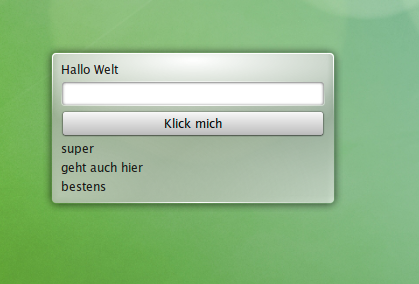
Wenn wir uns den Plasmoiden nun wieder im plasmoidviewer ansehen, sollte nach ein paar Eingaben der Inhalt in etwa folgendermaßen aussehen:

Wenn wir mit unserem Plasmoiden zufrieden sind, können wir ihn mit Hilfe des Tools plasmapkg installieren:
plasmapkg -i hello_world
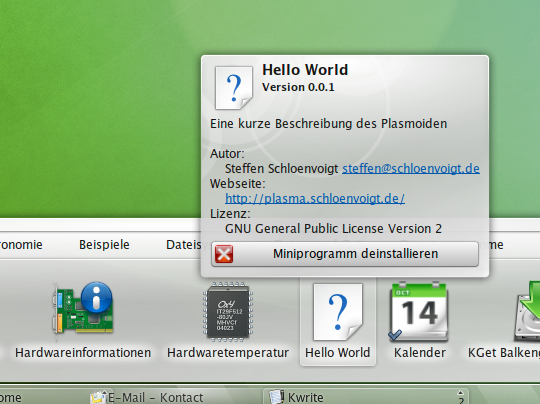
Haben wir alles richtig gemacht, können wir unseren Plasmoiden jetzt einfach zum Beispiel zum Desktop hinzufügen indem wir diesen mit der rechten Maustaste anklicken und im erscheinenden Kontextmenu den Eintrag „Miniprogramme hinzufügen…“ wählen (Falls diese Option nicht vorhanden ist, muss man eventuell erst die Option „Miniprogramme entsperren“ anklicken). Nun können wir nach unserem Plasmoid in der Auswahlliste suchen. Da wir in den Meta-Daten die Vorgabekategorie „Example“ eingestellt haben, sollte sich unser Plasmoid im Reiter „Beispiele“ befinden.
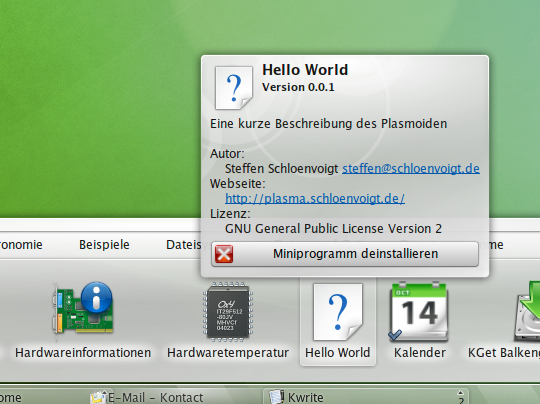
 Wenn wir unseren Plasmoiden nun aus der Liste auf den Desktop ziehen, sollte er sich dort genauso problemlos öffnen.
Wenn wir unseren Plasmoiden nun aus der Liste auf den Desktop ziehen, sollte er sich dort genauso problemlos öffnen.

Solange wir den Plasmoiden nur für uns entwickeln, ist die bisher vorgestellte Vorgehensweise natürlich ohne weiteres gangbar. Wollen wir den Plasmoid allerdings auch mit anderen teilen oder gar etwa auf http://opendesktop.org zum Download bereitstellen ist dieser Weg so nicht sinnvoll. Das größte Hindernis ist sicherlich die Verzeichnisstruktur und die Vielzahl der darin enthaltenen Dateien (Später können hier ja auch weitere Quelltexte, Bilder, Übersetzungen usw. hinzukommen). Das Plasma-Framework setzt daher auf .plasmoid Dateien, die im Grunde genommen nichts anderes sind als ganz normale ZIP Dateien mit einer anderen Endung (So wird das im übrigen bei vielen Dateien wie z.B. von OpenOffice oder den neuen MS Office Formaten auch gemacht). Um aus unserem Plasmoiden also ein Paket zu schnüren, gehen wir folgendermaßen vor:
cd hello_world zip -r hello_world.zip * mv hello_world.zip hello_world.plasmoid
Die Datei hello_world.plasmoid kann nun problemlos verteilt werden. Installiert werden .plasmoid Dateien übrigens genauso wie vorher das Verzeichnis:
plasmapkg -i hello_world.plasmoid
Wollen wir einen installierten Plasmoid wieder entfernen, verwenden wir den Schalter -r:
plasmapkg -r hello_world
Hierbei spielt es allerdings dann keine Rolle, ob aus einem Verzechnis oder aus einer .plasmoid-Datei installiert wurde, wichtig ist allein der Name des Plasmoiden, den wir in den Meta-Daten mit dem Feld X-KDE-PluginInfo-Name angegeben haben.
Natürlich hat dieser Beitrag nur die absoluten Grundlagen der Entwicklung von Plasmoiden mit JavaScript beleuchtet. Das Framework bietet eine unmenge an weiteren Funktionalitäten wie die Abfrage oder auch Implementierung von Plasma-DataEngines (Plasma-Programme, die Daten aus verschiedensten Quellen bereitstellen), die Ausgabe von Graphen, Animationen, den Zugriff auf das Netzwerk oder das Starten vor Programmen. Einen guten Überblick bieten folgende Development Tutorials in der KDE Techbase:

The free desktop environment KDE introduced a new Desktop-Shell with version 4.0 called Plasma. In Plasma, the whole desktop consists of a number of widgets, called Plasmoids. With Plasmoids it’s possible to implement practically every function imaginable. There is alread a great amount of clocks, calendars, calculators but also more complex application like e.g. a Twitter client. Also the basic elements of the desktop, such as the task bar but also the desktop itself, are special kinds of Plasma widgets. The user can decide by himself, which plasmoids he wants to use where. New plasmoids can be downloaded and installed easily with KDEs built in KHotNewStuff functionality.
In the early days of the KDE 4.x series, development of plasmoid has been quite complex and required knowledge of C++ and a deep understanding of the plasma framework. With KDE 4.4, plasmoids can now be realized very easily with the help of scripting languages such as JavaScript. I’d like to show you now, how easy it really is.
Ganz traditionell fangen wir hier mit einem einfachen „HelloWorld“ an. Zunächst müssen wir einen Ordner anlegen, der unseren Plasmoiden erhalten soll. Dieser erhält den Namen hello_world:
mkdir hello_world
In diesem Ordner benötigen wir eine Datei mit dem Namen metadata.desktop.
touch hello_world/metadata.desktop
Diese Datei beschreibt den Plasmoiden, kann mit jedem Editor (z.B. KWrite) bearbeitet werden, und sollte in etwa folgenden Inhalt haben:
[Desktop Entry] Name=Hello World Comment=Eine kurze Beschreibung des Plasmoiden Icon=kate Type=Service X-KDE-ServiceTypes=Plasma/Applet X-Plasma-API=javascript X-Plasma-MainScript=main.js X-Plasma-DefaultSize=300,100 X-KDE-PluginInfo-Author=Steffen Schloenvoigt X-KDE-PluginInfo-Email=steffen@schloenvoigt.de X-KDE-PluginInfo-Name=hello_world X-KDE-PluginInfo-Version=0.0.1 X-KDE-PluginInfo-Website=http://plasma.schloenvoigt.de/ X-KDE-PluginInfo-Category=Examples X-KDE-PluginInfo-Depends= X-KDE-PluginInfo-License=GPL X-KDE-PluginInfo-EnabledByDefault=true
Die Datei ist größtenteils selbsterklärend. Als Icon für das Plasmoid hab ich hier einfacherweise das bereits im System vorhandene des Programms KWrite verwendet. Man könnte hier aber auch einen Dateinamen eines eigenen Icons angeben. Wichtig ist noch der Parameter X-Plasma-MainScript. Er gibt den Namen der Datei an, die später unseren Code enthält.
Alle weiteren Dateien, die zum Plasmoid gehören, müssen in einem Unterordner namens contents abgelegt werden. Diesen erstellen wir nun:
mkdir hello_world/contents
In diesem Ordner legen wir nun die Datei main.js an, die später den Code des Plasmoids enthält:
touch hello_world/contents/main.js
Um einfach den Schriftzug „Hallo Welt“ anzuzeigen, reicht folgender Code aus:
layout = new LinearLayout( plasmoid ); label = new Label( ); label.text = "Hallo Welt"; layout.addItem( label );
In Zeile 1 erstellen wir ein LinearLayout für den Plasmoiden. Die Variable plasmoid ist eine statische Variable, die vom Plasma Framework bereitgestellt wird. Das LinearLayout ist ein Container, der alle in ihm enthaltenen Elemente nacheinander (oder untereinander wenn die Orientierung auf Vertikal umgestellt wurde) in gleichmäßiger Größe anordnet. In der zweiten Zeile erstellen wir dann ein Label-Objekt, dessen Eigenschaft „text“ wir in der dritten Zeile den später anzuzeigenden Text „Hallo Welt“ zuweisen. Zu guter Letzt wird das label in Zeile 4 zum Layout-Container hinzugefügt.
Das ist im Prinzip auch schon alles. Nun können wir uns den Plasmoiden mit dem Programm plasmoidviewer einfach ansehen:
plasmoidviewer hello_world
Wenn wir alles richtig gemacht haben, sollte sich nun folgendes Fenster öffnen:

Natürlich wollen wir nich nur einfach einen Schriftzug anzeigen sondern auch auf Benutzereingaben reagieren können. Wir erweitern das Programm deswegen folgendermaßen:
layout = new LinearLayout( plasmoid );
label = new Label( );
label.text = "Hallo Welt";
layout.addItem( label );
layout.orientation = QtVertical;
inputField = new LineEdit( );
layout.addItem( inputField );
button = new PushButton( );
button.text = "Klick mich";
button.clicked.connect( onButtonClick );
layout.addItem( button );
function onButtonClick( )
{
if( inputField.text != "" )
{
anotherLabel = new Label( );
anotherLabel.text = inputField.text;
layout.addItem( anotherLabel );
inputField.text = "";
}
}
Zunächst setzen wir hier zusätzlich die Orientierung auf vertikal indem wir der orientation Eigenschaft des Layouts die globale Konstante QtVertical zuweisen. Als nächstes erzeugen wir in den Zeilen 8 und 9 ein einfaches Texteingabefeld und fügen es zum Layout hinzu. In den Zeilen 11-14 erzeugen wir einen Button mit der Aufschrift „Klick mich“, der die Funktion onButtonClick aufruft, wenn er gedrückt wird.
In den Zeilen 16-25 wird dann diese onButtonClick Funktion implementiert. Hier prüfen wir zuerst, dass das Eingabefeld nicht leer ist. Ist etwas im Eingabefeld enthalten, wird ein neues Label Objekt erzeugt und der Inhalt des Eingabefelds an dessen text Eigenschaft zugewiesen. Das neue Label wird dann ebenfalls an das Layout angehängt und der Inhalt des Eingabefelds geleert.
Wenn wir uns den Plasmoiden nun wieder im plasmoidviewer ansehen, sollte nach ein paar Eingaben der Inhalt in etwa folgendermaßen aussehen:

Wenn wir mit unserem Plasmoiden zufrieden sind, können wir ihn mit Hilfe des Tools plasmapkg installieren:
plasmapkg -i hello_world
Haben wir alles richtig gemacht, können wir unseren Plasmoiden jetzt einfach zum Beispiel zum Desktop hinzufügen indem wir diesen mit der rechten Maustaste anklicken und im erscheinenden Kontextmenu den Eintrag „Miniprogramme hinzufügen…“ wählen (Falls diese Option nicht vorhanden ist, muss man eventuell erst die Option „Miniprogramme entsperren“ anklicken). Nun können wir nach unserem Plasmoid in der Auswahlliste suchen. Da wir in den Meta-Daten die Vorgabekategorie „Example“ eingestellt haben, sollte sich unser Plasmoid im Reiter „Beispiele“ befinden.
 Wenn wir unseren Plasmoiden nun aus der Liste auf den Desktop ziehen, sollte er sich dort genauso problemlos öffnen.
Wenn wir unseren Plasmoiden nun aus der Liste auf den Desktop ziehen, sollte er sich dort genauso problemlos öffnen.

Solange wir den Plasmoiden nur für uns entwickeln, ist die bisher vorgestellte Vorgehensweise natürlich ohne weiteres gangbar. Wollen wir den Plasmoid allerdings auch mit anderen teilen oder gar etwa auf http://opendesktop.org zum Download bereitstellen ist dieser Weg so nicht sinnvoll. Das größte Hindernis ist sicherlich die Verzeichnisstruktur und die Vielzahl der darin enthaltenen Dateien (Später können hier ja auch weitere Quelltexte, Bilder, Übersetzungen usw. hinzukommen). Das Plasma-Framework setzt daher auf .plasmoid Dateien, die im Grunde genommen nichts anderes sind als ganz normale ZIP Dateien mit einer anderen Endung (So wird das im übrigen bei vielen Dateien wie z.B. von OpenOffice oder den neuen MS Office Formaten auch gemacht). Um aus unserem Plasmoiden also ein Paket zu schnüren, gehen wir folgendermaßen vor:
cd hello_world zip -r hello_world.zip * mv hello_world.zip hello_world.plasmoid
Die Datei hello_world.plasmoid kann nun problemlos verteilt werden. Installiert werden .plasmoid Dateien übrigens genauso wie vorher das Verzeichnis:
plasmapkg -i hello_world.plasmoid
Wollen wir einen installierten Plasmoid wieder entfernen, verwenden wir den Schalter -r:
plasmapkg -r hello_world
Hierbei spielt es allerdings dann keine Rolle, ob aus einem Verzechnis oder aus einer .plasmoid-Datei installiert wurde, wichtig ist allein der Name des Plasmoiden, den wir in den Meta-Daten mit dem Feld X-KDE-PluginInfo-Name angegeben haben.
Natürlich hat dieser Beitrag nur die absoluten Grundlagen der Entwicklung von Plasmoiden mit JavaScript beleuchtet. Das Framework bietet eine unmenge an weiteren Funktionalitäten wie die Abfrage oder auch Implementierung von Plasma-DataEngines (Plasma-Programme, die Daten aus verschiedensten Quellen bereitstellen), die Ausgabe von Graphen, Animationen, den Zugriff auf das Netzwerk oder das Starten vor Programmen. Einen guten Überblick bieten folgende Development Tutorials in der KDE Techbase: